Dim Total as Integer
При совершении события cmdCompute_Click происходит следующее:
1. Введенное пользователем строковое значение еженедельного вклада (txtDeposit.Text) преобразуется в число и записывается в переменную Deposit.
2. Введенное пользователем строковое значение количества недель (txtWeeks.Text) преобразуется в число и записывается в переменную Weeks.
3. Перемножаем число Deposit на число Weeks и записываем результат в переменную Total.
4. Преобразуем числовое значение Total в строковое, прибавляем для красоты значок доллара ($), и записываем это значение в свойство Caption элемента управления lblTotal.
В строках кода это будет выглядеть так:
Private Sub cmdCompute_Click()
'Получить переменную с суммой еженедельного вклада
Deposit = Val(txtDeposit.Text)
'Получить переменную количества недель
Weeks = Val(txtWeeks.Text)
'Вычислить общую сумму сбережений
Total = Deposit * Weeks
'Отобразить общую сумму
lblTotal.Caption = "$" + Str(Total)
End Sub
Обратите внимание, как легко и логически правильно записаны в виде кода на BASIC, действия, перечисленные в пунктах 1-4. Здесь только необходимо быть внимательным и не упустить из виду какой-либо мелочи. Например, ещё раз просмотрите, как используются функции Str и Val при преобразовании ‘строка-число'.
Процедура для события cmdExit_Click
представляет собой всего лишь одну строку кода, с помощью которой производится остановка выполнения программы:
Private Sub cmdExit_Click()
End
End Sub
Запустим на выполнение наш проект.
Запуск проекта
Запустите проект. Щелкните в текстовом поле, справа от надписи Weekly Deposit, чтобы появился курсор, и введите некоторое значение суммы еженедельного вклада. Введите также некоторое количество недель в виде числа на поле справа от надписи Number of Weeks. Щелкните по кнопке Compute. Результат вычислений должен появиться в окошке элемента управления с именем lblTotal. Убедитесь, что результат вычислений правильный. Запомните, что при разработке проекта важно тщательно проверять, что ваш проект работает, так как задумано! Если вы вводите значение суммы еженедельного вклада 10 долларов, и количество недель тоже 10, а после выполнения вычислений получается 1 миллион долларов (что, в общем-то, иметь в кармане совсем неплохо), то значит в проекте где-то ошибка! Щелкните по кнопке Exit, чтобы убедиться, что она работает. Сохраняйте проект после введения любых изменений.
Многим из вас этот проект может показаться не таким уж и сложным. И это действительно так. В конце концов, мы только перемножили два числа. Но, на этом примере продемонстрированы все этапы создания проекта Visual Basic. Вы узнали, как можно вводить значения для входных данных, преобразовывать их в различные типы, осуществлять математические операции и выводить результаты операций в удобном для пользователя виде.
Для тех, кто не останавливается на достигнутом
Большинство сберегательных счетов предполагают выплату процентов по вкладам, что фактически является платой банка вкладчику за возможность использовать его деньги. В проекте, над которым мы работали, не учитываются выплаты процентов. Но это довольно легко исправить, лишь немного усложнив математические расчеты. Сейчас мы перечислим основные этапы работы над усовершенствованием проекта, а ввести часть изменений вы должны самостоятельно. Попробуйте осуществить следующие действия:
· Определите Interest как переменную для хранения величины годовой процентной ставки. Процентная ставка – это десятичное число, поэтому используйте для него тип переменных Single (Ура! Мы впервые будем использовать десятичные числа!).
· Добавьте на форму ещё одно текстовое поле, чтобы пользователь мог ввести величину процентной ставки. Назовите этот элемент управления txtInterest.
· Рядом с текстовым полем добавьте элемент управления label для размещения пояснительной надписи (введите значение свойства Caption в виде слов Interest Rate, ‘Процентная ставка’).
· Измените, код программы так, чтобы при подсчете общей суммы Total, учитывалась переменная Interest. Числовое значение переменной Interest можно получить, используя запись:
Interest = Val(txtInterest.Text)
Затем вычисляется значение Total (приготовьтесь, сейчас вы увидите довольно длинную и непонятную запись):
Total = 5200 * Deposit * ((1 + Interest / 5200) ^ Weeks - 1) / Interest
Не забудьте, что эту запись необходимо печатать в одну строку, текстовый редактор сам переведет строку для удобства чтения. Так как мы сказали, что эта запись довольно трудна для понимания, то и не следует парить мозги по поводу её физического смысла (всему своё время, просто поверьте на слово, что, действительно, – так вычисляются проценты по вкладу). В написанном выражении присутствуют многие математические операторы и скобки, что нам и необходимо для практики.
А сейчас давайте запустим усовершенствованный проект. Введите в соответствующие окошки значения для Deposit, Weeks, и Interest. Щелкните по кнопке Compute. Убедитесь, что полученный ответ разумен. (К примеру, если вы будете класть еженедельно на счет ‘Deposit’ десятку (10), в течении 20 недель ‘Weeks’, а проценты по вкладу 'Interest’ будут равны 6.5, то общая сумма сбережений ‘Total’ будет равна $202 – обратите внимание, что без учета процентов вы получили бы сумму равную $200, что вполне логично). Ещё обратим ваше внимание на то, что в проекте общая сумма сбережений Total автоматически преобразуется в тип integer (как мы и объявляли), даже, несмотря на то, что в результате вычислений получается не целое (десятичное) число. Сохраните ваш проект.
После проверки работы вашего проекта, давайте рассмотрим ещё одну вещь. Помните, однажды мы говорили о том, что, хотя это и не обязательно, мы будем объявлять каждую переменную в нашем проекте? Сейчас самое время объяснить – почему. Откройте неусовершенствованный проект подсчета сбережений (который без учета процентов). Найдите процедуру обработки событий cmdCompute_Click и специально сделайте орфографическую ошибку в названии переменной Deposit. Например, измените строку:
Deposit = Val(txtDeposit.Text)
на:
Depsit = Val(txtDeposit.Text)
Запустите проект. Что произошло, как только вы щелкнули по кнопке Compute? Появится окно сообщения, похожее на это (для версииVB4):


и в окне кода будет ‘подсвечена' переменная Depsit с орфографической ошибкой. Visual Basic сообщает, что объявленной переменной с таким именем нет. Это и есть указание на вашу орфографическую ошибку. Остановите выполнение проекта.
А сейчас, давайте перейдем к разделу общих объявлений и уберем строку Option Explicit (надеемся, вы знаете, как пользоваться клавишей Delete). Вы удалили требование об объявлении всех без исключения переменных вашего проекта. Запустите проект на выполнение. Введите в окна некоторые числа. Щелкните Compute. Обратите внимание, что проект вроде выполняется без ошибки, но ответ неправильный. Visual Basic определяет Depsit и
Deposit как две разные переменные в проекте. Так как для Deposit не введено никакое значение, то эта переменная принимается равной нулю. Поэтому, какое бы значение в поле вы не ввели, вычисляемая сумма Total всегда будет равна нулю. Логическая ошибка в нашем коде налицо. Вы знаете, что что-то работает неправильно, но необходимо внимательно разобраться с кодом, чтобы узнать, что именно. Visual Basic не поможет вам своей мощной справочной системой, чтобы определить местонахождение ошибки в этом случае. Следовательно, вводя требование об объявлении всех наших переменных, мы делаем процесс правильной и безошибочной записи процедур обработки событий немного проще и надежней. Остановите выполнение проекта.
Резюме
В этом классе вы узнали много нового материала. Вы узнали об элементах управления label и text box. Кое-что вы узнали о переменных: присвоение имен переменным, их типы, и как их правильно объявлять. Ещё вы узнали о функциях, с помощью которых можно преобразовывать строковые переменные в числа и наоборот. Вы узнали, как производятся математические действия (операции) на языке BASIC. Но не следует расслабляться, есть ещё много нового для вас материала. В следующих классах мы будем осваивать новые элементы управления и новые операторы языка BASIC. И уже им мы будем уделять больше внимания, чем среде программирования, так как мы думаем, что к этому времени, вы уже должны свободно ориентироваться в основных панелях, окнах и командах Visual Basic.
This page intentionally not left blank.
Visual Basic для детей
2. Среда (Окружение)* Visual Basic
*development environment - среда разработки (в системах разработки, таких, как Microsoft Developer Studio - набор интегрированных средств для сборки, тестирования и совершенствования приложения).
Обзор и предварительные замечания
В классе 1 мы рассмотрели наиболее важные части проекта
(project) Visual Basic. Мы также знаем, что основой проекта является форма (form), которая содержит элементы управления
(controls). Совершая события (events), мы воздействуем на элементы управления и, в ответ, компьютер выполняет определенные действия по определённым инструкциям. Во втором классе мы сделаем первые шаги в построении собственного проекта и посмотрим, как отдельные части проекта объединяются в среде Visual Basic в единое целое. Как и в классе 1, вы узнаете о новых понятиях и выражениях, приобретете определенный опыт.
Из чего состоит проект?
 |
 |
|||||
| Control |
 |
(Форма)

| Control |
Важным понятием в проектах Visual Basic являются свойства (property). Каждый характерный признак элемента управления (и самой формы) определяется их свойствами. Например, свойствами являются имя, заголовок, размеры, цвета, положение на форме, и другие состояния. В этом классе мы начнем изучать свойства элементов управления.
 |



 |

 |

 "> |
 "> |
Когда процедура выполнена, управляющая программа возвращает событие.
Запись процедур обработки событий и есть по существу настоящее компьютерное программирование. Процедуры обработки событий сохраняются в файле формы с расширением frm. Процедуры служат для записи инструкций с помощью операторов на языке BASIC. Мы начнем изучать программирование на языке BASIC уже в этом классе. BASIC, который вы будете изучать имеет много общего с тем языком, которым пользовались Билл Гейтс и Пол Аллен, в то время, когда создавалась компания Microsoft.
Среда программирования Visual Basic
Visual Basic – это больше, чем просто язык программирования. Это система (среда) разработки для создания проекта. В этой среде мы можем создать проект, запустить и протестировать его, устранить возможные ошибки, и, наконец, сохранить в файлах. В других компьютерных языках вам понадобился бы отдельный текстовый редактор для записи текста программы, перед запуском программы её необходимо компилировать, а потом долго отлаживать. В Visual Basic каждый этап создания проекта происходит в единой среде разработки. Давайте рассмотрим, из чего состоит среда разработки Visual Basic.
Главное окно (Main Window)
Запустите Visual Basic, используя процедуру, описанную в классе 1. Обратите внимание на появившиеся на экране окна. Главное окно (Main Window)
используется для управления созданием проекта и запуска созданных программ.
VB4:

VB5:

VB6:

Главное окно состоит из строки заголовка, строки меню и панели инструментов. В строке заголовка указывается имя проекта и текущий режим работы Visual Basic (разработка, останов, выполнение). В строке меню находятся «выпадающие» меню, через которые производится управление средой разработки Visual Basic. На панели инструментов находятся кнопки с изображениями, и предназначены они для быстрого доступа к некоторым командам меню. Найдите кнопки, с помощью которых, мы в классе 1, открывали, запускали, и останавливали выполнение проекта..
Form Window (Окно Form)
Окно Form имеет большое значение в Visual Basic. Это место будет основой для создания вашей программы.

Если вы не видите окно формы на экране, то необходимо:
VB4: Щелкнуть View (Показать) в главном меню, затем Form.
VB5, VB6: Щелкнуть View в главном меню, затем Object.
Другим способом переключения между окнами является способ, когда на клавиатуре нажимается <Shift> и одновременно функциональная клавиша F7.
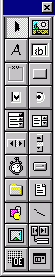
Toolbox Window (Окно инструментов)
Toolbox Window (Окно инструментов) предназначено для выбора элементов управления для вашей программы. Часто, при работе с этим окном, элементы управления называют tools (инструменты). Таким образом, существуют три термина, описывающие элементы управления: объекты, инструменты, и, наиболее употребляемые, сами элементы управления (controls).
VB4:
| (Окно списка каталогов) Directory |
| Vertical Scroll Bar (Вертик. полоса прокрутки) |
| (Указатель) Pointer |
| Picture Box (Графическое окно) |
| (Метка) Label |
| Text Box (Текстовое окно) |
| (Рамка) Frame |
| (Флаговая кнопка) Check Box |
| Option Button (Кнопка выбора вариантов) |
| Command Button (Командная кнопка) |
| (Комбинированное окно) Combo Box |
| List Box (Окно списка) |
| (Горизонт. полоса прокрутки) Horizontal Scroll Bar |
| (Таймер) Timer |
| Drive (Окно выбора диска) |
| Files (Окно списка файлов) |
| Line (Линия) |
| (Картинка) Image |
| Data Control (Управление данными) |
| Common Dialog Box (Стандартное окно диалога) |
| (Контейнер OLE) OLE |

VB5, VB6:
| (Рамка) Frame |
| (Указатель) Pointer |
| Picture Box (Графическое окно) |
| Text Box (Текстовое окно) |
| Command Button (Командная кнопка) |
| (Флаговая кнопка) Check Box |
| Option Button (Кнопка выбора вариантов) |
| (Комбинированное окно) Combo Box |
| List Box (Окно списка) |
| (Горизонт. полоса прокрутки) Horizontal Scroll Bar |
| Vertical Scroll Bar (Вертик. полоса прокрутки) |
| (Таймер) Timer |
| Drive (Окно выбора диска) |
| (Окно списка каталогов) Directory |
| Files (Окно списка файлов) |
| (Геометрические фигуры) Shape |
| Line (Линия) |
| (Контейнер OLE) OLE |
| (Картинка) Image |
| Data Control (Управление данными) |

Если окна инструментов не видно на экране, то щелкните View в главном меню, затем Toolbox. Постарайтесь определить, из каких элементов управления состоит проект Sample, рассмотренный в классе 1.
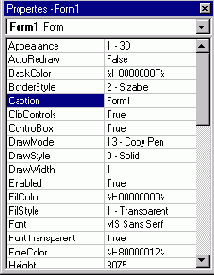
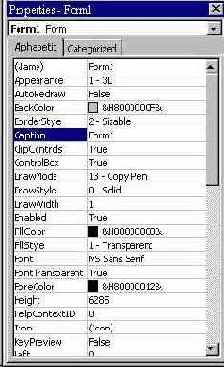
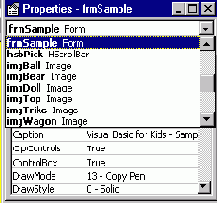
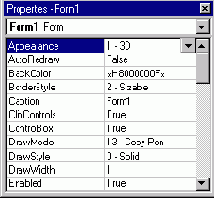
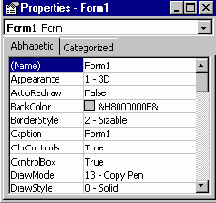
Properties Window (Окно свойств)
Properties Window (Окно свойств) предназначено для установки исходных значений некоторых параметров элементов управления. Раскрывающийся список в верхней части окошка содержит все элементы управления, расположенные на форме, с которой вы работаете. Под этим полем располагается перечень свойств выбранного объекта.
VB4:
list box
(Раскрывающийся список)


VB5, VB6: Здесь, вы видите две закладки: Alphabetic (По алфавиту) и Categorized (По категориям). Мы будем использовать Alphabetic.
list box


Если вы не видите на экране окно свойств, то необходимо:
VB4: Щелкнуть View в главном меню, затем Properties.
VB5, VB6: Щелкнуть View в главном меню, затем Properties Window.
Чтобы появилось окно свойств, ещё можно нажать функциональную клавишу F4 на клавиатуре. Окно свойств отображается только тогда, когда видно форму и элементы управления.
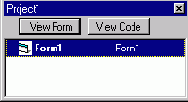
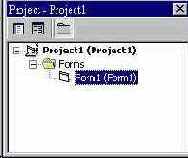
Project Window (Окно проекта)
Project Window (Окно проекта) появляется, когда создаётся форма для вашего проекта. Когда вы станете опытным программистом, вы научитесь создавать проекты, состоящие из нескольких форм. В этом случае, все формы вашего проекта будут перечислены в этом окне. Из этого окна, также, вы сможете перейти к просмотру окна Form или окна Code (это окно, в котором записывается непосредственно код программы на языке BASIC); для этого необходимо щелкнуть по одной из кнопок окна проекта. Окно кода мы будем рассматривать в следующем разделе.
VB4:

VB5, VB6:

Если окна проекта не видно на экране, то необходимо:
VB4: Щелкнуть View в главном меню, затем Project.
VB5, VB6: Щелкнуть View в главном меню, затем Project Explorer.
Другим способом показа окна является нажатие клавиши R вместе с предварительно нажатой клавишей <Ctrl> на клавиатуре.
Вы должны хорошо знать эти окна и способы их вызова на экран. В дальнейшем мы повторно откроем проект, с которым работали в классе 1, чтобы закрепить материал, рассмотренный выше.
Перемещение между окнами в Visual Basic
Project Window (Окно проекта)
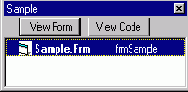
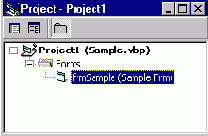
Откройте проект под названием Sample, с которым мы работали в классе 1. Найдите и рассмотрите окно Project:
VB4:

VB5, VB6:

В окне проекта указано, что мы имеем файл проекта, сохраненный под именем Sample.vbp, который включает единственную форму, сохраненную под именем Sample.frm. Заметьте также, что в строке с именем формы упоминается имя frmSample. Помните окно Properties (Свойств)? Одно из важнейших свойств, устанавливаемых для элемента управления – это Name (Имя). frmSample – это и есть имя, как свойство нашей формы. Мы всегда обращаемся к элементу управления по имени, которое является свойством, поэтому следует очень внимательно относиться к имени элемента управления при его назначении (мы будем обсуждать этот вопрос в следующем классе). Это имя имеет особую важность, поэтому оно записывается в окне проекта.
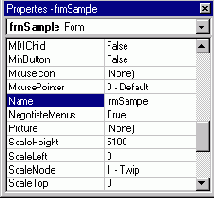
Properties Window (Окно свойств)
Сейчас найдите окно Properties (Свойств). Это окно должно отображаться вместе с окном формы, т. е. окно формы должно быть сверху других окон. Ещё раз советуем проделать шаги, описанные выше, чтобы окно формы оказалось сверху других окон.
VB4:
элементов управления)


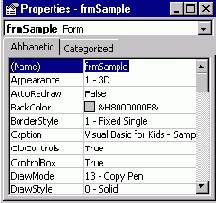
VB5, VB6:
элементов управления)


Раскрывающийся список вверху окна свойств называется control list (список элементов управления). Здесь отображается имя (имя как свойство) для каждого элемента управления в проекте, а также отображается тип элемента управления. Заметьте, как записан, находящийся в данный момент активным элемент управления Form (Форма) и обратите внимание на его имя frmSample. Перечень свойств находится ниже списка элементов управления в этом окне. В этом окне вы можете прокручивать (используя полосу прокрутки) от начала до конца весь список свойств выбранного элемента управления. Название свойства находится в левой колонке, а текущее значение – в правой. Посмотрите на перечень свойств формы. Вы видите, сколько их там? Вы узнаете о многих из них за время прохождения курса. А пока не беспокойтесь, всему своё время.
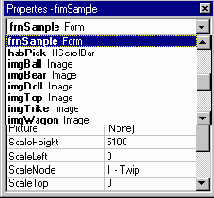
Щелкните по стрелке, указывающей вниз, в окошке списка элементов управления (помните, это там, где появляется раскрывающийся список в верхней части окна свойств).
VB4:

VB5, VB6:

Прокрутите то начала до конца весь лист с именами элементов управления формы. Их тоже много. Обратите внимание на назначенные элементам управления имена и их типы. По примечаниям возле каждого элемента управления, легко определить, какому имени, что соответствует. Например, имя imgTrike соответствует элементу управления image (картинка), содержащему картинку детского велосипеда. Этот способ наименования элементов управления, позволяет легко соотносить элемент управления с его именем. Как мы и говорили, в следующих классах мы будем подробно обсуждать вопрос о присвоении имён элементам управления.
Выберете один из элементов управления и просмотрите его свойства. Сравните их со свойствами других элементов управления. Заметьте, что каждый элемент управления имеет много свойств. Большинство свойств уже установлены по умолчанию (default), это те значения, которые заранее заложены в Visual Basic. Мы будем изменять значения некоторых свойств, установленные по умолчанию, на другие, измененные или пользовательские (customize) значения. Как изменять значения свойств, мы рассмотрим в классе 3.
Code Window (Окно кода)
Давайте рассмотрим новое окно. Повторяем, что в Visual Basic управление происходит с помощью событий, т. е. когда в проекте встречается событие, то выполняется event procedure (процедура события). Процедуры событий сообщают компьютеру, что делать в ответ на событие. Процедуры событий можно назвать непосредственно компьютерным программированием (в данном случае, использующим язык BASIC). Мы рассматриваем процедуры событий в Code Window (Окне кода). Есть несколько способов вызвать на экран окно кода. Например, можно в окне проекта нажать соответствующую кнопку. А можно щелкнуть View в главном меню, а затем Code. Или просто нажать F7 на клавиатуре. Найдите окно кода для проекта Sample.
VB4:
 |
 |
||

| Procedure List (Список процедур) |
 |
|||
 |
|||

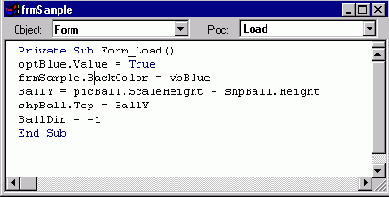
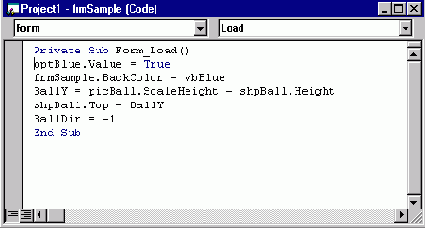
В верхней части окна кода находятся два поля, - object list (список объектов) и procedure list (список процедур). Список объектов такой же, как и список элементов управления в окне свойств. Не забывайте, объекты – это элементы управления. В списке перечисляются все имена объектов формы. Имя одного из объектов или элементов управления выбирается в списке объектов, а в списке процедур находятся все возможные процедуры событий для этого элемента управления. Как показано на нашем примере, в окне кода находится процедура событий Load (Загрузить) для элемента управления Form (Форма). (Если элемент управления Form не выбран то, необходимо его найти и выбрать, используя полосу прокрутки). Событие Load происходит при первоначальной загрузке проекта в ваш компьютер. Под полями списков объектов и процедур находится поле, где событие процедуры описывается непосредственно в виде кода на языке BASIC. Эта запись кода, вероятно, сейчас для вас является китайской грамотой, но не волнуйтесь, - так и должно быть! В следующих классах, когда мы начнем изучать BASIC, то строчки кода уже не покажутся такими сложными. Щелкните по стрелке, раскрывающей список процедур, в верхнем правом поле окна кода. Рассмотрите другие доступные события процедур для элемента управления Form. К счастью, мы не должны записывать код на BASIC для всех этих процедур. Мы записываем код только для событий, которые ожидаются во время запуска проекта.
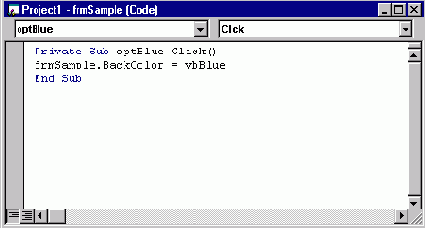
Щелкните по раскрывающемуся списку объектов. Выберете объект под именем optBlue.
VB4:

VB5, VB6:

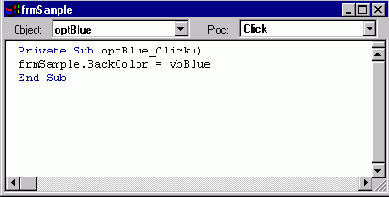
Здесь вы видите событие процедуры Click (Щелчок) для элемента управления с именем optBlue. Даже не зная языка BASIC, вы можете понять, что это обозначает. Учитывая, что мы тщательно подбирали имя для элемента управления, то в нём мы можем распознать кнопку выбора вариантов (option button) в виде маленького кружка со словом Blue (Голубой) возле него (это слово возле кнопки выбора вариантов установлено с помощью свойства Caption (Заголовок) в окне свойств). И так, эта процедура события вызывается каждый раз, когда мы щелкаем по кнопке выбора Blue. Заметьте, что эта процедура имеет всего одну строчку с инструкциями (пока мы не берем в счет первую и последнюю строки):
frmSample.BackColor = vbBlue
В этой строке кода на BASIC сказано, что для элемента управления с именем frmSample существует свойство BackColor и ему присвоено значение Blue (в нашем примере это значение записано словом vbBlue). Не очень сложно?
На самом деле, большую часть кода на BASIC, можно легко понять. Так что не волнуйтесь. Выберете другие объекты из списка объектов и рассмотрите соответствующие им процедуры событий. Просмотрите строки кода. Начинайте с верхней линии (снова, пока, пропустите первую строчку) и идите до последней строки. Вы начали кое-что понимать, даже не зная BASIC? Да, в большинстве случаев это так. Запись кода на BASIC очень подробная. Она логична и очевидна. Вы можете начинать писать и свой код!
Резюме
Во втором классе мы узнали о среде программирования Visual Basic и, немного о том, из чего она состоит. Мы также узнали о некоторых важных терминах, таких как properties (свойства) и event procedures (процедуры событий). Теперь вы готовы к созданию своего первого проекта на Visual Basic. В следующем классе, вы будете изучать, как размещать элементы управления на форме, как их перемещать и изменять их внешний вид. Вы, также научитесь вставлять код на BASIC в процедуры событий.
Visual Basic для детей
3. Ваш первый проект на Visual Basic
Обзор и предварительные замечания
В предыдущих классах вы узнали о формах (forms), элементах управления (controls), свойствах (properties), и процедурах обработки событий (event procedures). В этом классе вы получите знания, необходимые для создания простого проекта на Visual Basic. Шаг за шагом, создавая проект, вы научитесь помещать элементы управления на форму, устанавливать для них свойства и записывать собственные процедуры обработки событий на языке BASIC.
Этапы создания проекта на Visual Basic
Существует три основных этапа создания проекта Visual Basic:
1. Размещение (или рисование) элементов управления (controls) на форме.
2. Установка (назначение) свойств (properties) для элементов управления.
3. Запись процедур обработки событий (event procedures) для элементов управления.
Все эти этапы осуществляются в режиме разработки (design). Эта надпись должна стоять в строке заголовка главного окна Visual Basic в квадратных скобках.
Откройте Visual Basic. В появившемся окне New Project подтвердите создание стандартного проекта Standard EXE, щелкните по кнопке Открыть. Найдите форму, она должна появиться после запуска. Щелкните по ней, чтобы сделать её активной. Это будет выглядеть примерно так:

До начала создания проекта, рассмотрим некоторые технологии, обычные для работы в ‘Windows’. Это две вещи, которые вам необходимо будет делать с элементами управления (помните, что форма – это тоже элемент управления) по перемещению и изменению их размеров.
VB4:
· Для перемещения формы в проекте VB4 необходимо подвести курсор мыши к области строки заголовка, нажать левую клавишу и удерживая её нажатой, переместить (перетащить) форму на другое место. Отпустите кнопку мыши, когда форма будет находиться в нужном месте. В этой позиции форма будет находиться и при следующем запуске проекта.
· Для изменения размера формы в VB4, поместите курсор на угол или край формы. Когда курсор изменит свой вид на ‘двойную стрелку’, нажмите левую клавишу мыши и, удерживая её в нажатом состоянии, перетащите край или угол на необходимое расстояние.
VB5, VB6:
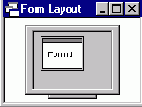
· Если вы работаете с VB5 или VB6, то переместить форму перетаскиванием вы не сможете. Она находится в фиксированном положении в окне. Для управления положением формы в окне предназначено Окно размещения формы (Form Layout
Window):

Если окна размещения формы не видно на экране, то щелкните View в главном меню, а затем Form Layout Window. Теперь щелкните на изображении формы в небольшом экране окна размещения формы и, удерживая кнопку мыши нажатой, перетащите окно в нужную позицию. Таким образом, устанавливается начальное положение формы, которое она будет иметь при запуске программы в VB5 или VB6.
· Обратите внимание, что для изменения размеров формы в VB5 или VB6, применяются так называемые ‘манипуляторы размера’ в виде небольших квадратиков в углах и по краям формы. Если вы поместите курсор на один из этих манипуляторов, то он изменит свой вид на ‘двойную стрелку’. В этом месте, вы можете, удерживая кнопку мыши нажатой, изменять размеры формы. Потренируйтесь в изменении размера и положения формы. Это вам пригодится, когда мы начнем размещать элементы управления на форме.
Размещение элементов управления на форме
На первом этапе создания проекта в Visual Basic необходимо разместить элементы управления в определенном месте. Итак, сейчас вы должны сделать выбор, а именно выбрать элементы управления, которые вам нужны для создания проекта. Это многократная, отнимающая сама по себе много времени, задача. Причем часто придется изменять своё решение. Давайте, прямо сейчас, попробуем установить элементы управления на форме.
Элементы управления будем выбирать с помощью блока инструментов Toolbox. Есть два способа размещения элементов управления на форме:
1. Дважды щелкните по выбранному элементу управления блока инструментов. Элемент управления будет создан с заданными по умолчанию (default) размерами и помещен в середину формы.
2. Щелкните один раз по выбранному элементу управления блока инструментов. Теперь переместите курсор мыши на форму. Заметьте, что курсор изменил свой вид на (+). Установите крестик в том месте, где будет находиться левый верхний угол вашего элемента управления. Нажмите левую кнопку мыши и, удерживая её, перетащите курсор к тому месту, где будет находиться правый нижний угол этого элемента управления. При этом будет виден прямоугольный контур. Когда размеры контура достигнут необходимой величины, отпустите кнопку мыши. На форме появится элемент управления.
Как только элемент управления помещен на форму (независимо от способа размещения), вы можете ещё раз переместить его или изменить размеры. Чтобы переместить (move) элемент управления, выберите его, т.е. щелкните левой кнопкой мыши по нему (появятся манипуляторы размера). Перетащите его на новое место и отпустите кнопку мыши. Для изменения
размера (resize), также выберите элемент управления, а затем подведите курсор к одному из манипуляторов, чтобы вид курсора изменился на ‘двойную стрелку'. После этого, нажав клавишу мыши, вы можете перетащить выбранную сторону или угол элемента управления на необходимое расстояние.
Пример
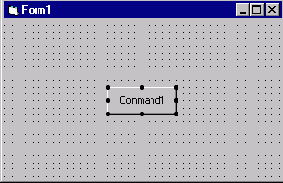
Убедитесь, что Visual Basic запущен и на экране находятся форма и блок инструментов Toolbox (если это не так, то щелкните View в главном меню, затем Toolbox). Найдите в блоке инструментов элемент управления под названием командная кнопка (command button). Он выглядит так:

Щелкните двойным щелчком по этому элементу управления, и он появится посередине формы:

Обратите внимание на манипуляторы размеров вокруг кнопки. Это означает, что элемент управления находится в активном
(active)
состоянии. Щелкните на свободном месте формы и манипуляторы вокруг кнопки исчезнут, но появятся вокруг формы, – теперь форма находится в активном состоянии. Щелкните по командной кнопке снова, чтобы сделать её активной. Переместите командную кнопку в разные части формы. Теперь измените её размер. Например, сделайте ‘большую’ или ‘маленькую’, ‘высокую’ или ‘широкую’ кнопку. Ещё раз переместите кнопку в разные места формы.
Давайте поместим на форму другую командную кнопку, используя второй способ размещения. Найдите в блоке инструментов и один раз щелкните по элементу управления командная кнопка (command button). Переместите курсор на форму. Стрелка курсора изменилась на перекрестие. Теперь обозначьте контур будущей командной кнопки. Для этого: установите перекрестие курсора в то место, где будет находиться верхний левый угол командной кнопки. Нажмите левую кнопку мыши и, удерживая её, перетащите курсор к правому нижнему углу на необходимый размер, отпустите кнопку мыши. Заметьте, что после создания командной кнопки, вы еще раз можете изменять её положение и размеры.
Вы должны уметь свободно размещать элементы управления на форме. Со временем вы оцените преимущества и недостатки того или иного способа. И, тогда, вы будете использовать только один из способов размещения. Но знать необходимо оба. Попрактикуйтесь некоторое время, размещая элементы управления на форме. Используйте другие элементы управления, например labels (надписи), text boxes (текстовые окна), option buttons (кнопки выбора вариантов), и check boxes (флаговые кнопки). Перемещайте их по форме, изменяйте их размеры. Попытайтесь разместить ваши элементы управления по группам, на одной линии, чтобы они не выглядели бесформенным нагромождением. Это будет хорошим опытом, необходимым для создания проекта Visual Basic.
Вы также должны знать, как удалить элементы управления из формы. Это очень легко. Щелкните по элементу управления на форме, который хотите удалить. Элемент управления станет активным. Нажмите клавишу Del (delete – удалить) на клавиатуре. Выбранный элемент управления будет удален. Перед удалением элемента управления, убедитесь, что вы удаляете именно тот элемент управления, который необходимо удалить.
Установка свойств элементов управления в режиме разработки (Design Mode)
После того, как вы установите необходимые элементы управления на форме, можно назначить им свойства. При установке свойств назначаются некоторые параметры для элементов управления. Эти параметры определяют размер элемента управления, его цвет, назначение и положение на форме. В Visual Basic, когда вы размещаете элемент управления на форме, он получает установленные по умолчанию параметры свойств. Проще говоря, свойства геометрических размеров (таких как высота, ширина, расположение относительно краев формы) заданы заранее, вам остается только выбрать элемент управления. Но часто, заданные по умолчанию, параметры свойств не подходят и их необходимо изменить. Это можно сделать, используя Окно свойств (Properties Window).
Если у вас не запущен Visual Basic, то запустите его. Щелкните File в главном меню, затем New Project (Новый проект). На запрос о сохранении текущей формы и проекта, ответьте No (Нет). В VB5 или VB6, на запрос о запуске проекта – выберите Standard EXE. На экране должна появиться форма. Найдите Окно свойств
(Properties Window) или нажмите <F4>:
VB4:

VB5, VB6: Если открыта закладка Categorized, то щелкните по закладке Alphabetic.

Еще раз повторим, что поле в верхней части окна свойств содержит список элементов управления (control list), в котором перечислены все элементы управления, находящиеся на форме. Правда, сейчас в списке только один элемент управления – это сама форма. Давайте посмотрим на свойства формы.
Во-первых, какие у формы размеры? Все элементы управления имеют прямоугольную форму. И все элементы управления имеют по четыре свойства, относящиеся к размерам этих прямоугольников. С помощью полосы прокрутки просмотрите список свойств и найдите свойство Height (Высота). Это свойство – высота формы, представлена в единицах измерения, называемых twips (твипы). В одном дюйме 1 440 твипа. (Для справки: 1 дюйм = 25.4 мм, а расстояние от точки до точки на форме 140 твипов). Итак, разделив высоту Height в твипах на 1 440, мы определим высоту формы в дюймах. Точно также, свойство Width (Ширина) определяет ширину формы в твипах. Измените размеры формы с помощью мыши и
манипуляторов и посмотрите, как, соответственно, изменились значения высоты и ширины в свойствах формы. Свойство Left (Слева) определяет, насколько далеко находится левый край формы от левого края экрана монитора. Свойство Top (Сверху) определяет расстояние от верхнего края формы до верхнего края экрана. Переместите форму и посмотрите, как изменились соответствующие значения свойств (в VB5 и VB6, можно переместить форму в окне размещения формы). Или щелкните в окне свойств по строчкам Left или Top и введите новые значения соответствующих свойств. Форма переместится на соответствующую позицию на экране. Четыре свойства: Left (Слева), Top (Сверху), Width (Ширина), и Height (Высота) полностью определяют расположение и размер формы на экране компьютера.
Найдите свойство BackColor (Цвет фона) в окне свойств. Вы, вероятно, уже предположили, что с помощью этого свойства можно назначить background color (цвет фона) нашей формы. Значение этого свойства установлено как &H000000F&! Вы, вероятно, и не догадались бы, что эта цифра на компьютерном языке обозначает серый цвет. Ниже, мы рассмотрим назначение цвета другим, более простым способом. Для изменения значения свойства BackColor щелкните по строчке BackColor в окне свойств, затем щелкните в правой колонке по появившейся стрелке в виде треугольника, направленного острием вниз (если вы используете VB5 или VB6, то перейдите на вкладку Palette (Палитра)). Появится стандартная палитра цветов, где можно выбрать самый любимый и насладиться результатом.
С помощью прокрутки найдите свойство Caption (Заголовок). С помощью этого свойства устанавливается надпись в строке заголовка формы. Щелкните по свойству Caption, затем в правом столбце, напротив названия свойства, введите с клавиатуры другую надпись. Обратите внимание, что новый заголовок появился в строке заголовка формы.
Практически, это все, что касается установки свойств элементов управления. Повторим еще раз. Во-первых, вы выбираете нужный элемент управления из списка. Затем находите интересующее вас свойство. Щелкаете по названию этого свойства. Значение свойства может быть изменено, либо введением с клавиатуры нового значения (например, геометрических размеров, или названия заголовка), либо введением уже готовых значений из предлагаемого списка (например, из раскрывающегося списка с цветовой палитрой).