Создание фотоальбома
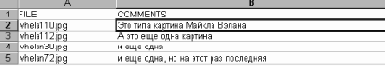
Создание любой программы надо начинать с проектирования, дизайна ее внешнего вида, интерфейса. Для начала ограничимся двумя экранами (формами), один из которых будет что-то вроде Главного меню, а на второй будут выводиться графические изображения с комментариями. Кроме Visual Basic, для создания этого приложения нам понадобится сделать маленькую базу данных (например, в Excel) примерно следующего вида (рис. 7).

Рис. 7. Открываем Excel и делаем такую вот небольшую табличку. Именно она послужит нам базой данных для проекта Visual Basic.
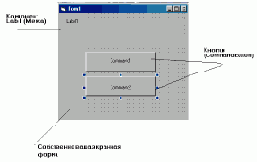
Столбец А - это имена ваших графических файлов, а В - комментарии к ним. Теперь запустим Visual Basic и выберем проект Standard EXE. Перед вами появится чистая форма. Давайте попробуем изобразить что-то похожее на рис. 8.

Рис. 8. Это шаблон графического интерфейса нашей программы. Пока невразумительно, но наберемся терпения...
Начнем с самой формы. Сначала, удерживая мышкой край формы, доводим ее до желаемого размера путем растяжения или сжатия объекта. Затем находим в окне свойств формы (не забыли, где оно находится?) строку BorderStyle - это обрамление окна формы. Лучше поставить туда значение FixedSingle - в этом случае будущий пользователь не сможет изменять размер окна, но если вас это не устраивает, можете поэкспериментировать с другими вариантами. Далее в поле Caption указывается название шапки окна. Вместо незвучного Form1 давайте введем "Мой фотоальбом" или то, что вам нравится. В поле Icon вы можете выбрать иконку по своему вкусу, если вас не устраивает стандартная, - с Visual Basic поставляется большая коллекция всевозможных иконок. Кроме того, полезно будет познакомиться с таким свойством формы, как StartUpPosition, - оно отвечает за расположение формы на экране в момент вызова. Лично я предпочитаю выставлять здесь значение CenterScreen - тогда окно вашей программы всегда будет выводиться точно посередине экрана. У формы есть еще много свойств, но останавливаться на них мы сейчас не будем, т. к. для нашей программы они не столь важны. Давайте лучше перейдем к созданию средств управления - кнопок, которые позволят вам общаться с программой, а не смотреть на пустой серый экран.
Выберите в палитре компонентов элемент CommandButton и нарисуйте на своей форме две кнопки произвольного размера. На них будет написано Command1 и Command2 соответственно. Давайте подправим эту надпись, дабы придать ей конкретный смысл. Как и форма, компонент CommandButton или просто "Кнопка" имеет поле Caption, в котором вы указываете то, что будет на ней написано. Давайте напишем на одной "Посмотреть", а на второй - "Выход". Тут имеет смысл украсить надпись витиеватым шрифтом или хотя бы изменить его размер, потому что, если вы создали довольно большие кнопки, надпись на них, выводимая, кстати, по умолчанию 10-м кеглем, окажется очень маленькой. Сделать это можно, вызвав из строки Font в свойствах объекта CommandButtion окошко со шрифтами и доступными для них настройками. В завершении давайте создадим заголовочную надпись на нашем экране с помощью компонента Label ("Метка"). Наша надпись вполне может быть прозрачной. Использовать это свойство особенно удобно, когда вы накладываете ее, скажем, на картинку или другой цветовой фон и не хотите, чтобы поверх изображения у вас красовался текст в прямоугольнике другого цвета. Процесс создания надписи практически аналогичен созданию кнопки: так же рисуем прямоугольник нужного размера, вводим надпись и выбираем шрифт - все в полях с такими же названиями, как и раньше, достаточно запомнить их один раз. Новым будет свойство BackStyle, которое надо установить Transparent, если вы хотите, чтобы надпись была на прозрачном фоне. Можете также поменять цвет шрифта в строке свойства ForeColor.
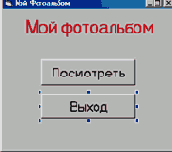
Пока весьма просто, не так ли? Если вы в точности следовали изложенному выше, то у вас должно было получиться что-то вроде рис. 9.

Рис. 9. Вот это уже похоже на прототип достаточно симпатичной программы. Теперь дело за программированием.
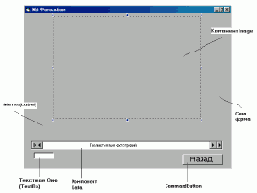
Теперь давайте перейдем к созданию второго окна, а собственно программированием, как самым страшным и неприятным, мы займемся в конце. Выберите в меню Project опцию AddForm, а в открывшемся диалоге просто Form, и перед вами появится ваша первоначальная пустая форма, только уже с названием Form2. Попробуем сделать из нее вот такой шаблон (рис. 10).

Рис. 10. Придав этой форме соответствующий вид, по окончании программирования мы будем просматривать в ней картинки.
Для начала проделайте с этой формой все те же операции, что мы делали с первой, - подберите размер (не забывая о размерах и форме ваших фотографий или других картинок - ведь именно они будут отображаться в нашей форме!), назовите ее, выберите позицию на экране. Создайте поле Label (в нем будут выводиться комментарии) и кнопку под названием "Назад", предназначенную для возврата на главную форму. Действия здесь совершенно аналогичны.
Дальше нам предстоит познакомиться с новыми полезными компонентами, и начнем мы с главного в нашей программе - Image (графическое изображение). Выберите его из палитры компонентов и нарисуйте на форме окошко желаемого размера. Оно будет выделено пунктирной линией, как показано на рисунке 6. В свойствах компонента найдите строку Stretch и поставьте значение True, чтобы размер картинки подстраивался под размер поля Image. Теперь ввиду того, что у нас в программе будет использоваться база данных, нам необходимо создать объект для работы с ней. Он называется Data - найдите его в панели компонентов и нарисуйте на своей форме что-то типа полосы прокрутки, как показано все на том же рисунке 6. В этой полосе по умолчанию будет написано Data1. Поменяем надпись на "Пролистывание фотографий" или что-нибудь в этом роде.
Далее нам нужно создать объект "Текстовое окно" (компонент TextBox) для доступа к имени файла картинки в нашей базе данных. Это не единственный способ обеспечить работу с базой данных, но он представляется весьма простым и наглядным. Теперь надо связать между собой компоненты Data, TextBox и Label. Начнем с инициализации объекта Data: в поле Connect выберите приложение, с помощью которого вы создали базу данных (в нашем случае Excel), затем в поле DatabaseName выберите в открывшемся диалоге соответствующий файл. Необходимо отметить, что к базе данных теперь всегда будет прописан именно этот путь. Конечно, существуют способы нормальной организации расположения ваших программных файлов, например, когда база данных или картинки будут находиться в директории, заданной пользователем. Но это приводит к увеличению кода и усложнению программы, чем мы сейчас заниматься не будем.
Теперь перейдем к TextBox. В поле DataSourse выбираем Data1, далее в поле DataField - имя колонки, которое вы задали в базе данных для имен файлов картинок (в нашем случае оно называется FILE). Затем установите свойство Visible в состояние False, чтобы это название не было видно при работе программы. И, наконец, проделаем первые две операции с объектом Label, не трогая свойство Visible. Как и ранее, можете поменять свойство BackStyle на Transparent.
Перейдем теперь к процессу программирования. Вернемся к первой форме и два раза кликнем на кнопке "Выход". Перед вами появится окно кода, в котором вам надо написать всего одно слово - End (рис. 11).

Рис. 11. Вот таким образом программируется завершение работы программы. Но не обольщайтесь: без более сложных вещей не обойтись.
По этой команде происходит завершение работы программы. Теперь запрограммируем кнопку "Посмотреть". Перейдите в окно кода и напишите следующие строки:
Form2.Show ' загрузить вторую форму
Form1.Hide ' скрыть первую форму с экрана
В окне кода у вас после этих манипуляций должно быть следующее:
Private Sub Command1_Click()
Form2.Show
Form1.Hide
End Sub
Private Sub Command2_Click()
End
End Sub
Далее в окне проекта выберем вторую форму. Программирование кнопки "Назад" аналогично программированию кнопки "Посмотреть", с той лишь разницей, что надо написать:
Form1.Show
Form2.Hide
Затем в левом верхнем углу окна выберите в ниспадающем меню объект Data1, а в аналогичном меню справа - событие Reposition. Дальше пишем следующий программный код:
Image1.Picture = LoadPicture(Text1.Text)
Потом аналогично выбираем объект Form в том же меню и присваиваем ему событие Initialize, затем пишем точно такую же строку:
Image1.Picture = LoadPicture(Text1.Text)
Вот, в принципе, и все. Впрочем, есть одно "но": если вы хотите запустить получившуюся программу из среды Visual Basic, она будет искать графические файлы в директории инсталляции VB. А если вы хотите, чтобы проект стал полноценным EXE-файлом, проще поступить следующим образом: в меню File выбрать опцию Make Project1.exe - перед вами появится диалоговое окно записи файла, где надо указать название будущего исполняемого файла. Теперь достаточно сохранить его в одной директории с вашими картинками. Все, программа готова. Запустив ее и перейдя ко второй форме нажатием кнопки "Посмотреть", вы увидите вот такое замечательное окно (рис. 12).

Рис. 12. Вот так, собственными руками вы сотворили симпатичную программу для просмотра графических файлов. Неплохо для начала, не правда ли?
Вместе с Visual Basic поставляется утилита для простого создания программы установки. Она автоматически делает архивы CAB и включает в них вашу программу вместе с используемыми ею библиотеками, что снимает вопрос о возможной нехватке последних на другом компьютере. Однако, несмотря на кажущуюся простоту и удобство, программа эта часто дает сбои, как правило, после доработки проекта и перекомпиляции его этой установочной программой. Впрочем, будем надеяться, что Microsoft решит эту проблему в ближайшем будущем.
Итак, пока вы узнали только самые общие сведения о Visual Basic, которые, по крайней мере, дают возможность составить представление о нем. А дальше все будет зависеть не столько от вашего интереса, сколько от того, какая практическая задача встанет перед вами при работе в Windows или какая идея посетит вас в часы досуга. В следующем номере ПЛ мы продолжим изучение возможностей Visual Basic и создадим еще более красивую программу. До встречи!